As e-commerce continues to pivot towards more personalized shopping experiences, Shopify store owners find themselves at a crossroads. The challenge lies in not just offering products, but in offering them with a unique twist – personalization. So then the question comes, “How to add a custom text field on Shopify product pages?” In this article, we answer this question with a clear, explanatory guide.
What are the use cases for text fields on Shopify?
- Bespoke Candle Boutique: A candle-making business introduces the ability for customers to choose their own scent combinations and add a personalized label with a name or message. This customization makes each candle a unique aromatic experience and a thoughtful gift.
- Personalized Home Decor Studio: A home decor retailer allows customers to input specific dimensions and color choices for custom-made curtains and cushions. This service ensures that home furnishings match the exact aesthetic and functional needs of different living spaces.
- Custom Sports Equipment Store: A sports equipment retailer allows customers to select custom colors, materials, and even add their name to sports gear like baseball bats, soccer balls, or yoga mats. This personalization not only enhances the aesthetic appeal but also gives a sense of ownership and pride in the equipment.
2 Ways to add a custom text field on Shopify product pages
There are two main approaches to add a custom text field on Shopify product pages.
1. Add a custom text field via liquid code
This option is suitable for people those are comfortable with coding and have time to spend on it.
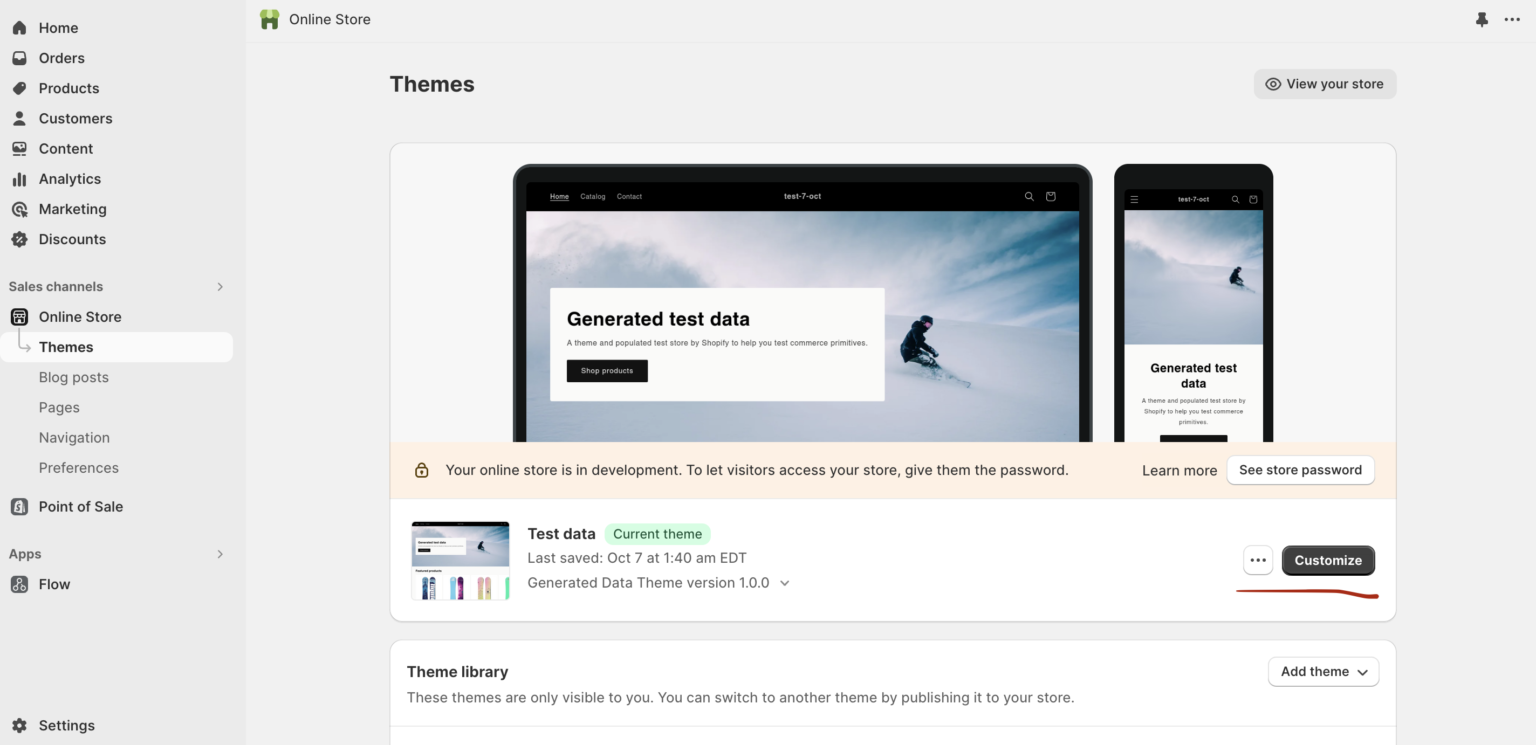
First of all, please go to your theme and click the “customize” button.

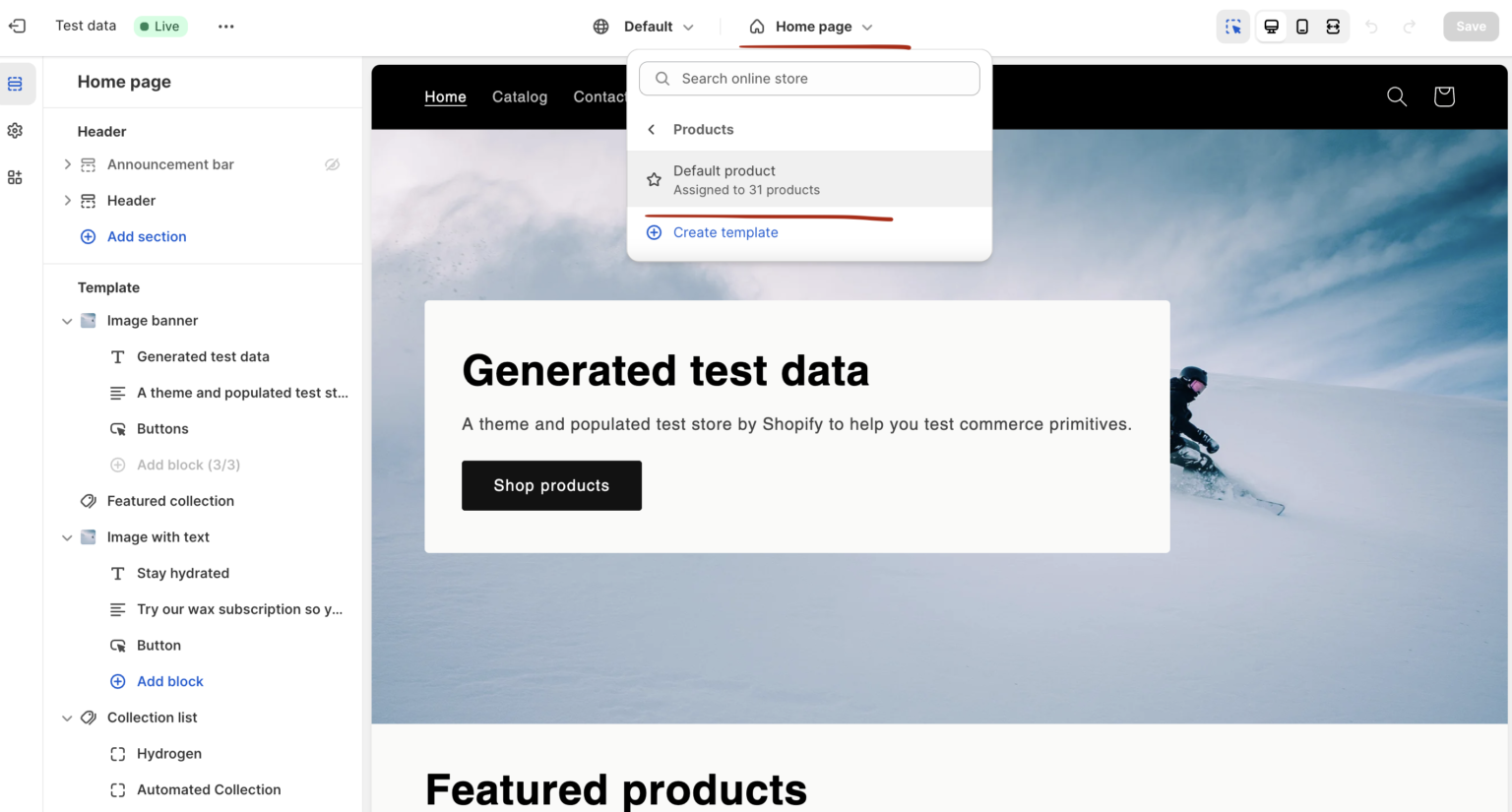
After that, you will be redirected to your theme editor. And in here, since we aim to make change on product pages, we need to go to product pages through the dropdown menu at the top of the theme editor.

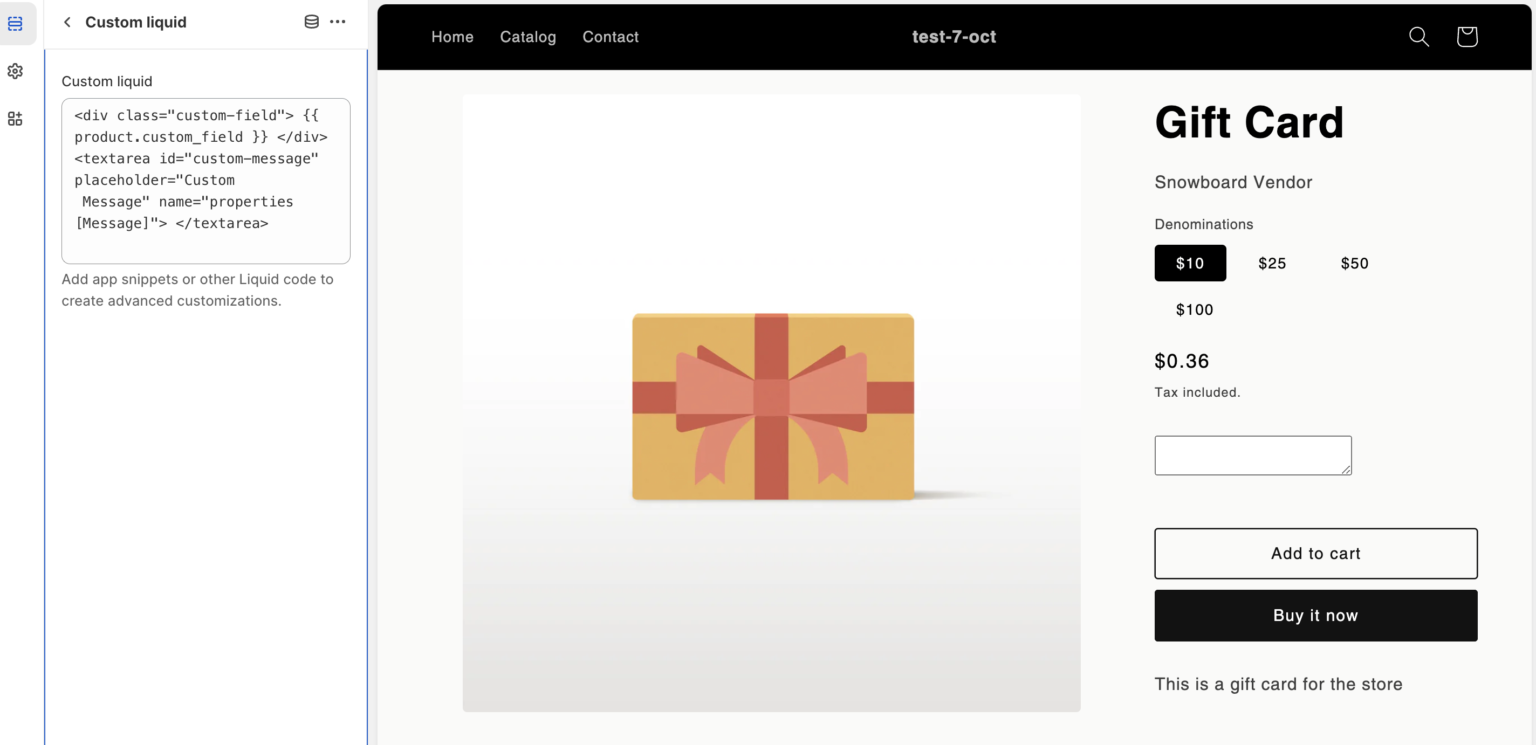
Now we are on product page in the theme editor. Here from the right side-bar, we can click “add block” and select “custom liquid” to write our own code to build a text field.

Please note that you can drag and drop this block in your product pages. So it is easy to move it above or below buy buttons.
2. Use third-party apps like Mini:Customization Fields
If you think that the process above is overwhelming and you do not have that much time to think about that, no worries! There is an easy alternative for you with many configuration options.
Go to Shopify App Store and find Mini:Customization Fields. After installing the app:
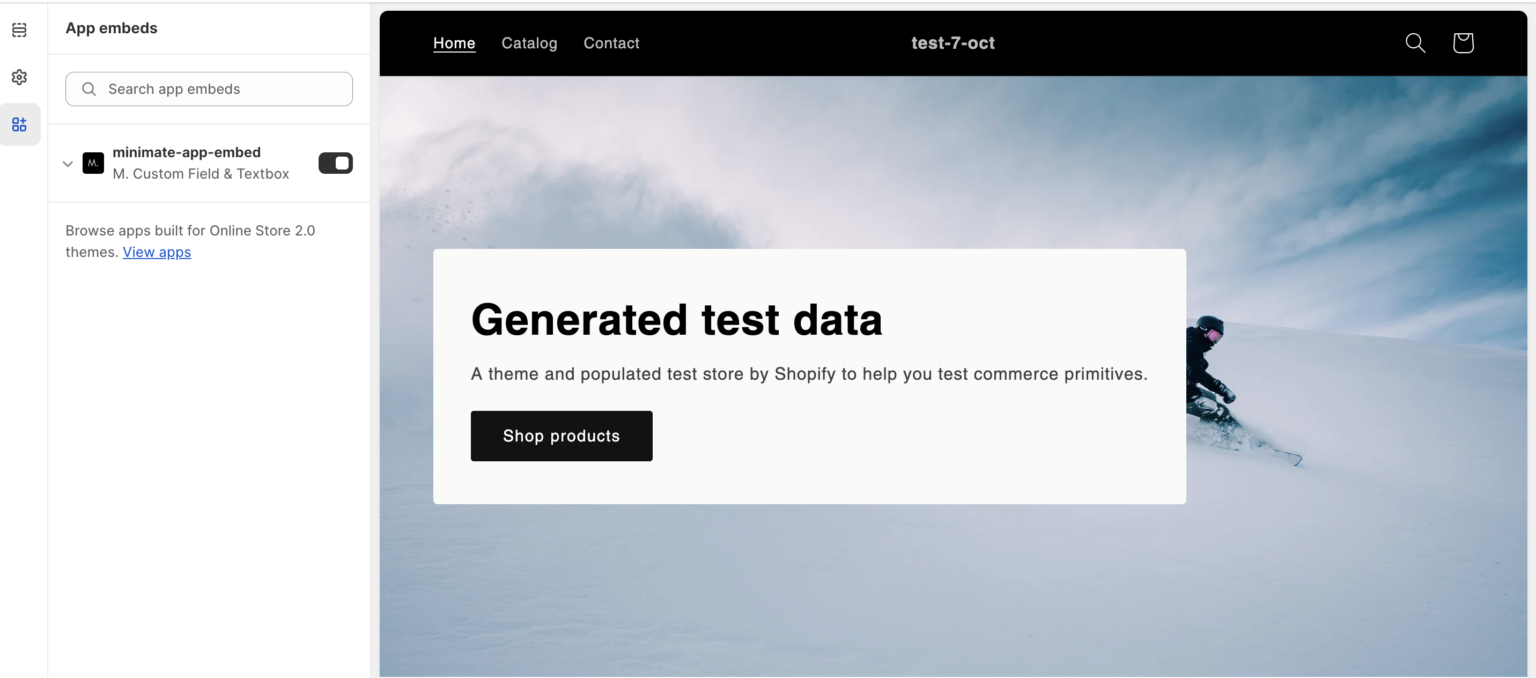
First of all, enable the app in your theme editor.

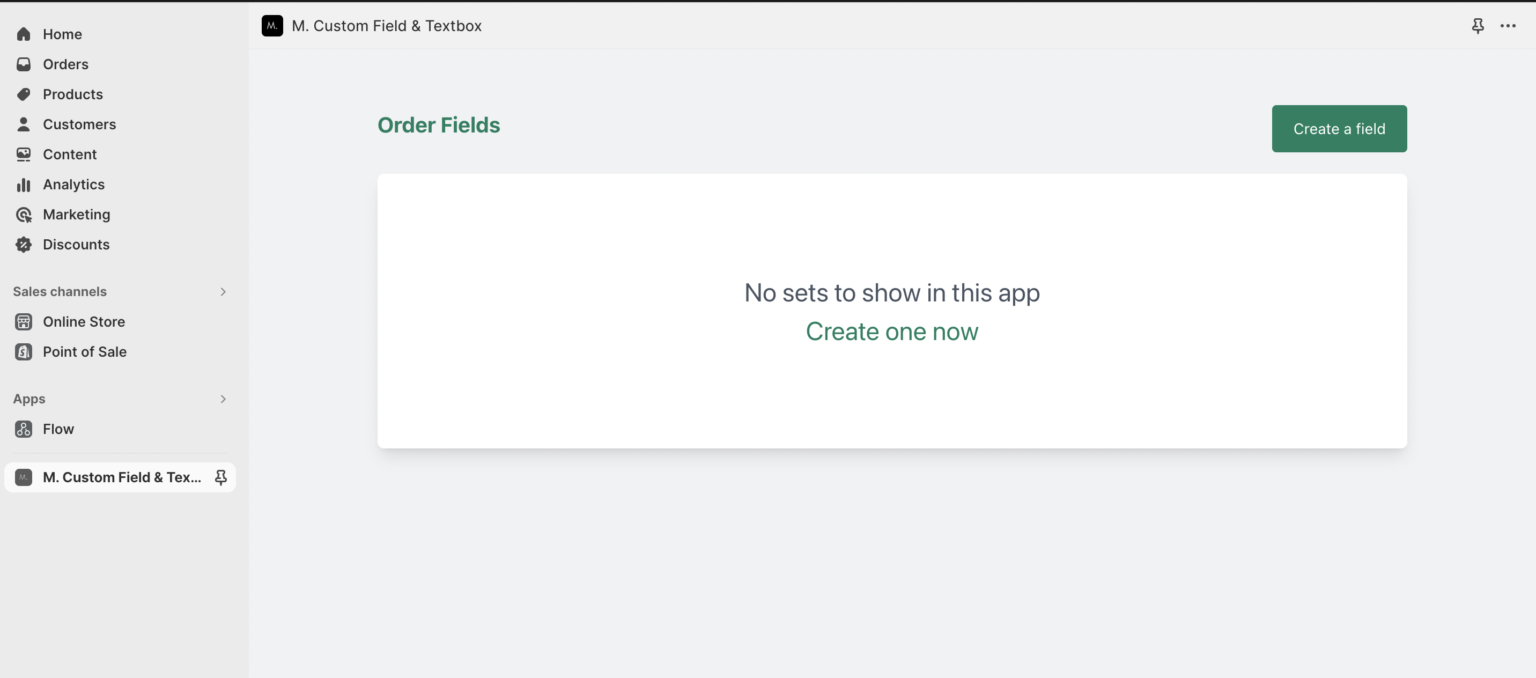
Once it is enabled, then you can go back to the app and start to set your fields. Click create a field button and then just follow this 2 steps to publish your first field.

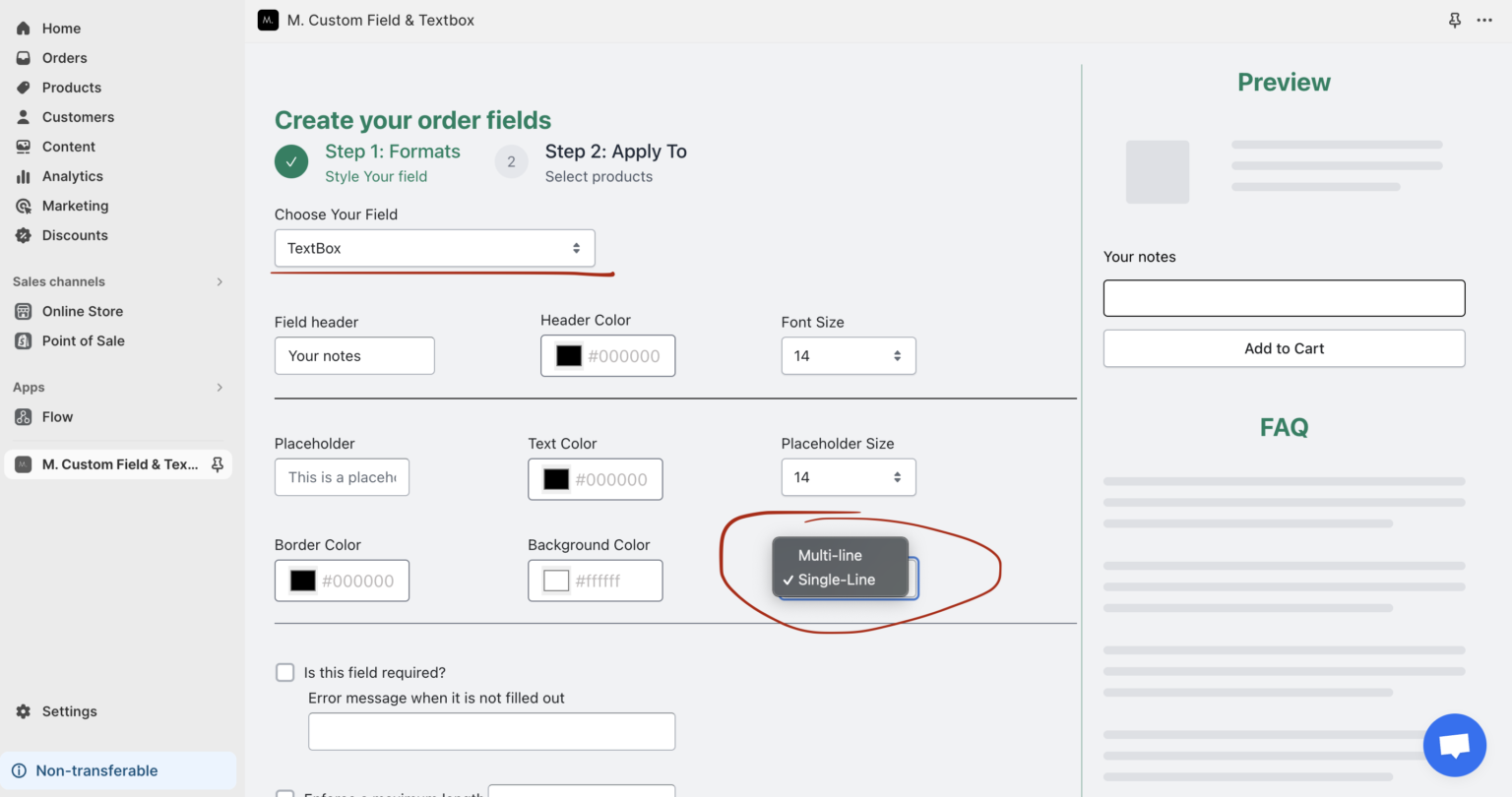
Let’s choose our field type first. Here in this case, we are looking for a textbox so that we can get customer notes easily. In this option, we can create both sing-line textbox or multi-line textbox which is more suitable if a long paragraphs are needed. Generally merchants just choose single line, because single-line is enough for most of the cases.

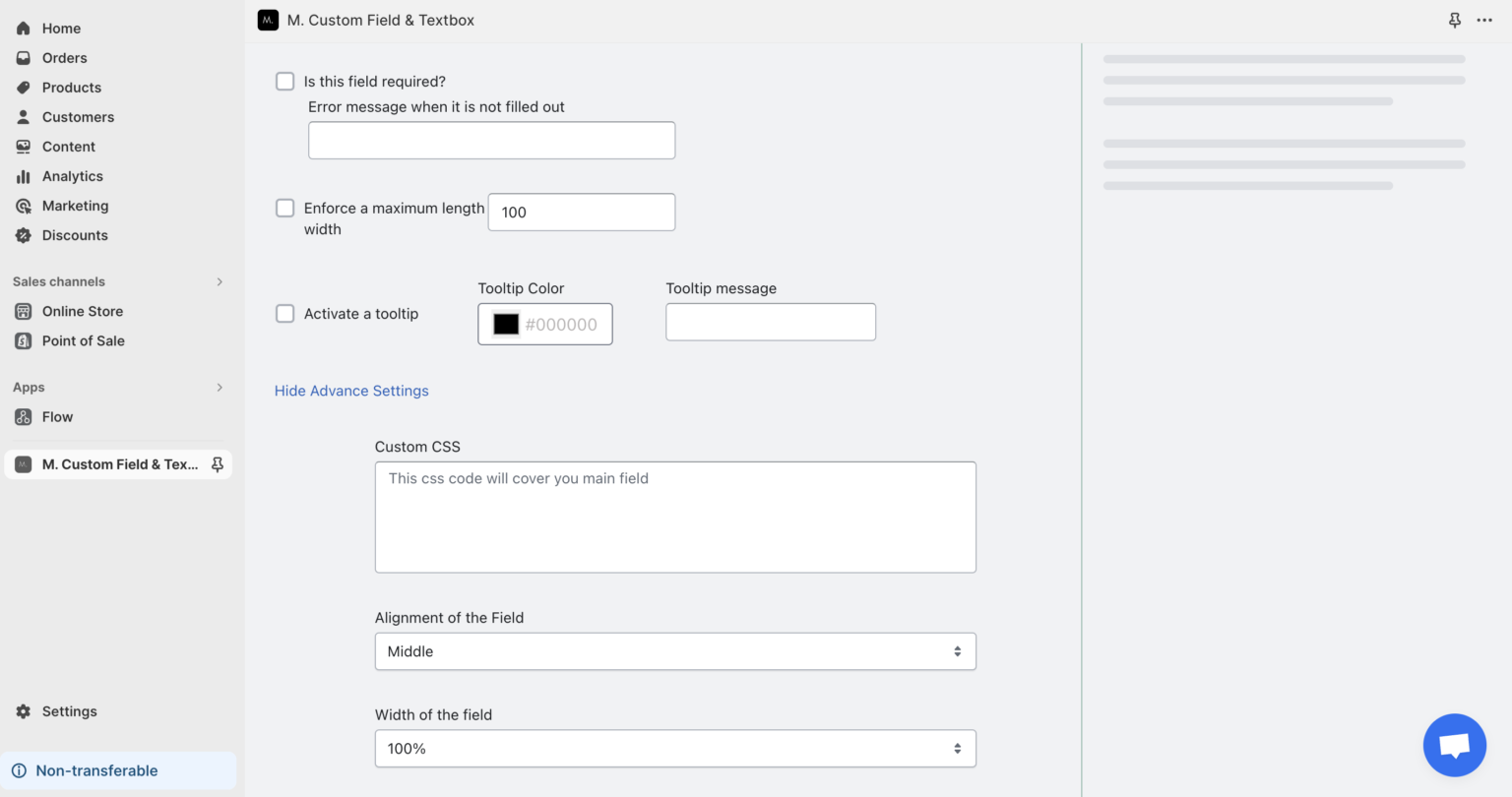
Then you can select that field is required, create a tooltip to guide buyers better and lastly even limit the maximum characters that visitors can enter in this textbox.

Custom css option is also available in case you want to customize the field in depth.
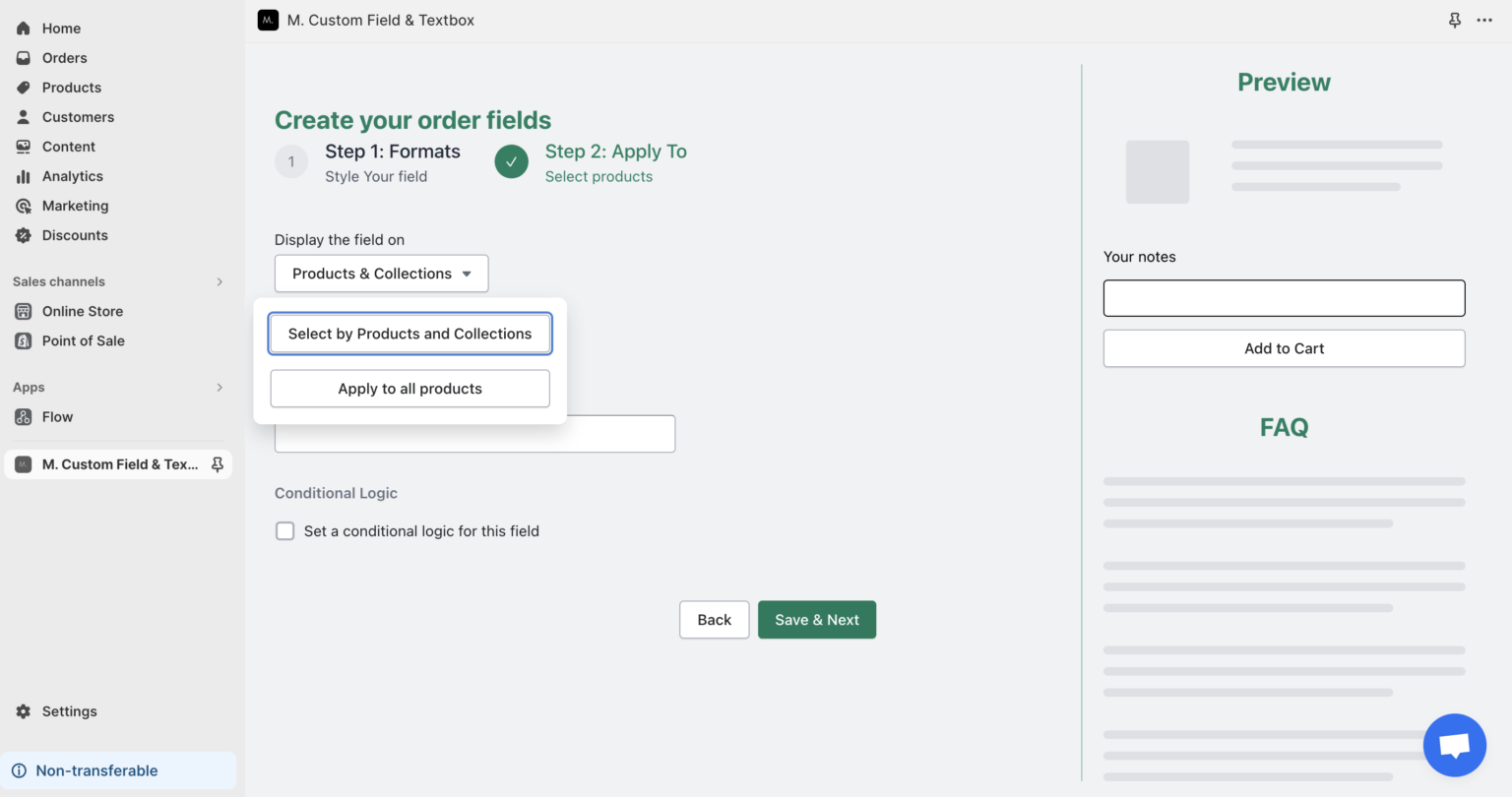
In the last step, you can select products or collections to make this field visible at. And that’s all! It is that easy to create a text field on Shopify product page with other criteria like making it required, or enforcing a max character limit.

Conclusion
In conclusion, as the e-commerce landscape becomes increasingly competitive, offering personalized options through a customization field on your Shopify product pages is not just an added feature, it’s becoming a necessity. By embracing this trend, you position your store not just as a place to buy products, but as a platform that truly understands and caters to the unique preferences of your customers.
Luckily we have options to make it ready in minutes thanks to Shopify vast ecosystem.